NODO PROP
El NODO prop es la unidad básica dentro de toda colección, define las características de un objeto tanto a nivel de visualización en pantalla como su almacenamiento en BD.
Una definición muy simplificada de un prop podría ser: “un campo de formulario en su equivalente HTML”, si bien en XOne, un prop puede ser mucho más complejo, pudiendo definir campos de texto, etiquetas de textos, botones, espacios para capturar la firma, mapas, hacer fotos con la cámara del dispositivo, un slide de imágenes, un calendario, un código de barras, código html, adjuntar archivos, gráficos de barras-tarta-líneas, un árbol de categorías, etc…
Se definirán tantos prop como se necesiten en dependencia de lo que se quiera obtener como resultado en cada aplicación y estos se distinguen unos de otros por su Nombre y tipo, que son dos de los atributos que son obligatorios en su definición, lo cual se verá más adelante.
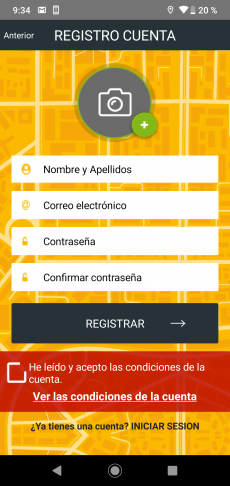
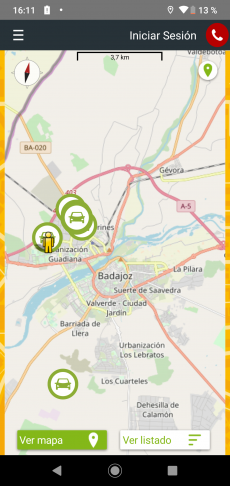
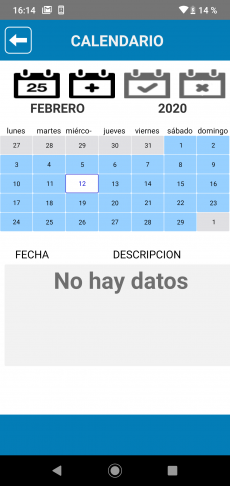
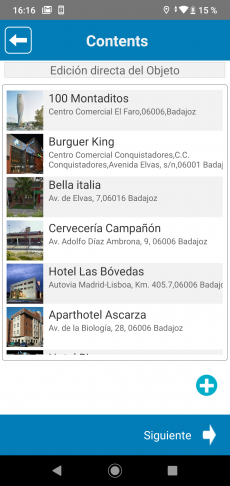
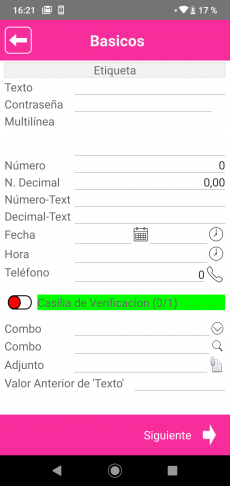
Esto que se muestra a continuación son algunos ejemplos de cuanto se puede lograr según los tipos de Prop y atributos que se definen en aplicaciones XOne:
Principales Atributos NODO PROP
Pero estos son sólo dos ejemplos de tipo Prop, en XONe existen una extensa lista de estos que pueden ser utilizados en nuestras APP, haciendo más fácil el desarrollo de éstas y su visualización y entorno. Tipos de PROP: En este apartado lo que haremos será relacionar los principales atributos que se utilizan para lograr disímiles funcionalidades y apariencias a los PROP.
| Atributo | Función |
|---|---|
| name | Nombre del control, es obligatorio su declaración en el prop. |
| type | Se utiliza para definir de que tipo va a ser el Prop, es obligatorio su declaración en el prop y define la funcionalidad del mismo. |
| width | Para definir ancho del prop a visualizar, es obligatorio su declaración en el prop. |
| height | Para definir alto del prop a visualizar, es obligatorio su declaración en el prop. |
| group | Define el grupo al que pertenece el prop dentro de una colección, solo es obligatorio en XML. |
| visible | Para definir la visibilidad del prop definido. |
| title | Texto a mostrar por pantalla en el prop definido. |
| tooltip | Se usa para definir una descripción para el usuario del prop definido para captura de datos. |
| forecolor | Color de la fuente del prop. |
| bgcolor | Color del fondo del prop. |
| disablevisible | Se utiliza para definir la visibilidad del prop según condiciones determinadas. |
| disableedit | Se utiliza para definir si será posible editar según condiciones determinadas. |
| locked | Se utiliza para bloquear el prop y no sea posible editar. |
| fontsize | Tamaño de la fuente del prop. |
| lines | Número de líneas que contendrá el prop. |
| newline | Para definir si el prop se dibuja en la misma línea o en una nueva línea del prop anterior a él definido. |
| textfont-size | Tamaño de la letra del campo texto en el prop. |
| text-bgcolor | Color del fondo del campo texto del prop. |
| text-forecolor | Color de la fuente del campo texto del prop. |
| text-border | Para definir si tendrá o no borde el campo texto del prop. |
| labelwith | Para definir el tamaño de la parte de la etiqueta en los prop tipos que soportan atributo “title”, si su valor es 0, solo se muestra el valor del campo. |
Atributos
name
| Atributo | name (Atributo Obligatorio) |
|---|---|
| Descripción | Este atributo contiene el nombre del objeto en MAYUSCULAS (esto es una convención de los programadores XOne, no tiene por qué ser así obligatoriamente.) , El name del prop debe ser único dentro de la colección. Si hubiesen dos nombres de objeto repetidos, se cogería el primero que se haya definido. |
| Nomenclatura | * Para los campos enlazados de otras colecciones se pone el prefijo “MAP_” al nombre del objeto, esto le indica a la maquinaria que dicho campo no se graba, es simplemente de lectura. * Para los campos de tipo “NC”(un entero que cogemos como bits separados) se pone el prefijo “%” al nombre del objeto. * Para los campos calculados (también llamados campos tipo fórmula) se pone el prefijo “$” al nombre del objeto. * Para los campos tipo “Z” (tipo CONTENT, relación de 1 a n con otra colección) se pone el prefijo “@” al nombre del objeto. |
| Veáse también | CONTROLES POR TIPO |
Ejemplos:
<prop name="MAP_CANCELAR" type="B" title="Cancelar" method="ExecuteNode(onback)" class="btinferior" /> <prop name="ID" visible="0" type="N" /> <prop name="LATITUD" type="N6" title="Latitud" class="classnumber" locked="true" /> <prop name="LONGITUD" type="N6" title="Longitud" class="classnumber" locked="true" /> <prop name="MAP_FECHA2" type="D" title="FECHA2" visible="4" forecolor="#000000" text-align="center" onchange="Refresh" newline="false" width="50%" /> <prop name="FECHA" type="D" title="FECHA1" visible="1" forecolor="#000000" lmargin="5p" text-align="center" textfont-bold="true" onchange="Refresh" /> <prop name="NOMBRE" type="T" title="Nombre" class="classT" /> <prop name="@mapa" title="Mapa" type="Z" visible="1" viewmode="mapview" mapview-embedded="true" contents="mapaDatos" /> <contents name="mapaDatos" src="ContentmapaDatos" filter="ID=##FLD_ID##" />
type
| Atributo | type (Atributo Obligatorio) |
|---|---|
| Descripción | Se utiliza para definir de que tipo es el prop que se está definiendo, de ahí su funcionalidad. Los tipos de Prop que existen en XOne son: Tipo texto, Tipo Etiqueta, Tipo Fecha, Tipo Numérico, Tipo Check, Tipo Fecha, Tipo Contents, Tipo Imagen, Tipo Foto, Tipo Web, Tipo Video. |
| Nomenclatura | type=“valor” – valor: No es más que el tipo de prop que se está definiendo. Se utiliza para definir de que tipo es el prop que se está definiendo, de ahí su funcionalidad. Los tipos de Prop que existen en XOne son: T - Tipo texto TL -Tipo Etiqueta D - Tipo Fecha N - Tipo Numérico. (Cuando se define solo como N, se trata de un número entero, si se quiere definir numérico con varios decimales, pues le a la N le sucederá el número de decimales que se deseen definir, N2, N3, etc. NC - Tipo Check D - Tipo Fecha Z - Tipo Contents IMG-Tipo Imagen PH - Tipo Foto WEB - Tipo Web VD - Tipo Video |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="MAP_CANCELAR" type="B" title="Cancelar" method="ExecuteNode(onback)" class="btinferior" /> <prop name="ID" visible="0" type="N" /> <prop name="LATITUD" type="N6" title="Latitud" class="classnumber" locked="true" /> <prop name="LONGITUD" type="N6" title="Longitud" class="classnumber" locked="true" /> <prop name="MAP_FECHA2" type="D" title="FECHA2" visible="4" forecolor="#000000" text-align="center" onchange="Refresh" newline="false" width="50%" /> <prop name="FECHA" type="D" title="FECHA1" visible="1" forecolor="#000000" lmargin="5p" text-align="center" textfont-bold="true" onchange="Refresh" /> <prop name="NOMBRE" type="T" title="Nombre" class="classT" /> <prop name="@mapa" title="Mapa" type="Z" visible="1" viewmode="mapview" mapview-embedded="true" contents="mapaDatos" /> <contents name="mapaDatos" src="ContentmapaDatos" filter="ID=##FLD_ID##" />
width
| Atributo | width (Atributo Obligatorio) |
|---|---|
| Descripción | Se utiliza para definir el ancho del Prop a visualizar, puede ser definido en porcientos(&), o en pixeles (pc) |
| Nomenclatura | width=“valor” – valor: Tamaño que se quiere definir en ancho. |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="MAP_FECHA" type="D" title="FECHA1" visible="4" forecolor="#000000" lmargin="5p" text-align="center" onchange="Refresh" width="50%" /> <prop name="MAP_FECHA2" type="D" title="FECHA2" visible="4" forecolor="#000000" lmargin="5p" onchange="Refresh" newline="false" width="50%" /> <prop name="BTLINEA2" visible="0" type="B" class="propGrid" newline="false" width="4p" height="70%" lmargin="1%" tmargin="15%" bgcolor="#84B819" locked="true" /> <prop name="BTLINEA1" visible="0" type="B" class="propGrid" newline="false" width="4p" height="70%" tmargin="15%" bgcolor="#84B819" locked="true" /> <prop name="BTLINEA4" visible="0" type="B" class="propGrid" width="100%" height="4p" tmargin="17%" bgcolor="#AAAAAA" border="false" border-width="0" locked="true"/> <prop name="MAP_KM" visible="0" type="T" newline="false" width="60%" tmargin="18%" textfont-size="1" lpadding="0" text-forecolor="##FLD_MAP_COLORBATERIA##" /> <prop name="MAP_OFERTA" visible="0" type="N2" class="propGrid" title="O:" labelwidth="2" newline="true" width="30%" textfont-size="2" text-forecolor="#AAAAAA"/> <prop name="MAP_OFERTASBY" visible="0" type="N2" class="propGrid" title="O:" labelwidth="2" newline="false" width="30%" textfont-size="2" text-forecolor="#AAAAAA"/>
height
| Atributo | height (Atributo Obligatorio) |
|---|---|
| Descripción | Se utiliza para definir el alto del Prop a visualizar, puede ser definido en porcientos(&), o en pixeles (pc) |
| Nomenclatura | height=“valor” – valor: Tamaño que se quiere definir para el alto. |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="BTLINEA2" visible="0" type="B" class="propGrid" newline="false" width="4p" height="70%" lmargin="1%" tmargin="15%" bgcolor="#84B819" locked="true" /> <prop name="BTLINEA1" visible="0" type="B" class="propGrid" newline="false" width="4p" height="70%" tmargin="15%" bgcolor="#84B819" locked="true" /> <prop name="BTLINEA4" visible="0" type="B" class="propGrid" width="100%" height="4p" tmargin="17%" bgcolor="#AAAAAA" border="false" border-width="0" locked="true"/> <prop name="BT_PONERPOBLACION" newline="false" width="40p" height="35p" class="bt_superiores" type="B" tmargin="6p" method="ExecuteNode(grupo(7))" img="lupa.png" /> <prop name="BT_PONERPOBLACIONFINCA" newline="false" width="40p" height="35p" tmargin="6p" class="bt_superiores" type="B" method="ExecuteNode(grupo(3))" img="lupa.png" /> prop name="BT_PONERDEALER" disablevisible="MAP_PROVINCIA=''" newline="false" width="40p" tmargin="6p" height="35p" class="bt_superiores" type="B" method="ExecuteNode(grupo(8))" img="lupa.png" />
group
| Atributo | group |
|---|---|
| Descripción | Se utiliza para definir a que grupo dentro de la colección corresponde el prop que se está definiendo. Este atributo contiene un número indicando a qué pestaña pertenece este campo, de forma que los campos que forman el formulario de introducción de datos estén agrupados y al mismo tiempo se optimice su visualización en dispositivos con una pantalla reducida como es el caso de los dispositivos móviles. |
| Nomenclatura | group=“valor” – valor: Grupo a que pertenece o número de pestaña. |
| Véase también: | CONTROLES POR TIPO |
Ejemplos:
<prop name="BTLINEA2" visible="0" type="B" class="propGrid" newline="false" width="4p" height="70%" lmargin="1%" tmargin="15%" bgcolor="#84B819" locked="true" /> <prop name="BTLINEA1" visible="0" type="B" class="propGrid" newline="false" width="4p" height="70%" tmargin="15%" bgcolor="#84B819" locked="true" /> <prop name="BTLINEA4" visible="0" type="B" class="propGrid" width="100%" height="4p" tmargin="17%" bgcolor="#AAAAAA" border="false" border-width="0" locked="true"/> <prop name="BT_PONERPOBLACION" newline="false" width="40p" height="35p" class="bt_superiores" type="B" tmargin="6p" method="ExecuteNode(grupo(7))" img="lupa.png" /> <prop name="BT_PONERPOBLACIONFINCA" newline="false" width="40p" height="35p" tmargin="6p" class="bt_superiores" type="B" method="ExecuteNode(grupo(3))" img="lupa.png" /> prop name="BT_PONERDEALER" disablevisible="MAP_PROVINCIA=''" newline="false" width="40p" tmargin="6p" height="35p" class="bt_superiores" type="B" method="ExecuteNode(grupo(8))" img="lupa.png" />
visible
| Atributo | visible |
|---|---|
| Descripción | Se utiliza para definir la visibilidad del prop que se está definiendo, no es obligatorio pero en caso de que no se defina, tiene como valor implícito 1, visible en modo Edición. Este atributo indica donde vamos a poder ver dicho campo en los distintos modos en que podemos ver una colección. Este campo puede verse como un entero con 4 bits, cada uno de los cuales los podemos sumar en binario y nos dará el valor que necesitamos. |
| Nomenclatura | visible=“valor” – valor: Modo de visibilidad, se explica a continuación. |
| Véase también: | CONTROLES POR TIPO |
| Posición BIT en binario | Visibilidad |
|---|---|
| 0 ( 0 0 0 0 ) | Visible en modo Edición |
| 1 ( 0 0 0 0 ) | Visible en modo Listado (Grid) |
| 2 ( 0 0 0 0 ) | Visible en modo Content (Grid asociado a otra colección principal) |
| 3 ( 0 0 0 0 ) | Visible en modo Combo para filtrar |
Ejemplos:
| Valor | Equivalente Binario | Visibilidad |
|---|---|---|
| Visible=“7” | 0111 | Visible en modo de Edición, listado y content |
| Visible=“3” | 0011 | Visible en modo de Edición y listado |
| Visible=“1” | 0001 | Visible sólo en modo de Edición |
| Visible=“0” | 0000 | No Visible en ningún modo |
Ejemplos:
<frame name="frmgrid" width="100%"> <prop name="MAP_FECHA" type="D" visible="4" labelwidth="0" width="200p" text-align="center" textfont-size="8" /> <prop name="MAP_DESCRIPCION" type="T" visible="4" labelwidth="0" width="520p" text-align="center" textfont-size="8" newline="false" /> </frame> <frame name="frmTitleCalendario" height="100%" align="center|top" width="96%" lmargin="2%" animation-in="##PUSH_IN##" animation-out="##ROTATE3D_OUT##"> <prop name="MAP_IDLINEA" type="N" visible="0" /> <prop name="MAP_GROUP" type="N" visible="0" /> <prop name="MAP_TOTAL_PAGES" type="N" visible="0" /> <prop name="FECHA" type="D" visible="1" datefrom="true" dateto="true" title="Fecha:" class="classdate" /> <prop name="MAP_TIPO" type="T" mapcol-values="Info: Azul,Visita: Naranja,Pedido: Verde" visible="0" /> <prop name="HORAINI" type="TT" mask="Hh#:#Mm" visible="1" timefrom="true" title="Hora Inicio:" class="classtime" /> <prop name="HORAFIN" timeto="true" type="TT" visible="1" mask="Hh#:#Mm" title="Hora Fin:" class="classtime" /> <prop name="TIPO" type="T" showinline="true" class="classT" visible="1" title="Tipo:" linkedto="MAP_TIPO" linkedfield="DATA" onchange="refresh(TIPO)" /> <prop name="DESCRIPCION" type="T" visible="1" title="Descripción:" class="classTMultiline" /> </frame>
title
| Atributo | title |
|---|---|
| Descripción | Se utiliza para definir el texto que realmente se mostrará en pantalla para ese prop independientemente del name conque se haya definido el prop. |
| Nomenclatura | title=“valor” – valor: Texto a mostrar en un botón, o un campo tipo texto, etc. |
| Véase también: | CONTROLES POR TIPO |
Ejemplos:
<frame name="frmTitleCalendario" height="100%" align="center|top" width="96%" lmargin="2%" animation-in="##PUSH_IN##" animation-out="##ROTATE3D_OUT##"> <prop name="FECHA" type="D" visible="1" datefrom="true" dateto="true" title="Fecha:" class="classdate" /> <prop name="MAP_TIPO" type="T" mapcol-values="Info: Azul,Visita: Naranja,Pedido: Verde" visible="0" /> <prop name="HORAINI" type="TT" mask="Hh#:#Mm" visible="1" timefrom="true" title="Hora Inicio:" class="classtime" /> <prop name="HORAFIN" timeto="true" type="TT" visible="1" mask="Hh#:#Mm" title="Hora Fin:" class="classtime" /> <prop name="TIPO" type="T" showinline="true" class="classT" visible="1" title="Tipo:" linkedto="MAP_TIPO" linkedfield="DATA" onchange="refresh(TIPO)" /> <prop name="DESCRIPCION" type="T" visible="1" title="Descripción:" class="classTMultiline" /> <prop name="MAP_COLORVIEW" type="T" visible="0" colorview="true" /> <prop name="MAP_BUTCANCELAR" type="B" caption="CANCELAR" class="btnButton" method="ExecuteNode(onback)" /> <prop name="MAP_BUTACEPTAR" type="B" caption="ACEPTAR" class="btnButton" method="ExecuteNode(guardar)" newline="false" /> </frame>
tooltip
| Atributo | tooltip |
|---|---|
| Descripción | Este atributo contiene un texto que será asignado al tooltip del control que se muestre en pantalla cuando se esté editando este campo. Los tooltips pueden ser muy útiles para explicar de forma breve el objetivo de este campo o su función. El mecanismo de muestra de tooltips que se emplea es el propio de Windows. |
| Nomenclatura | tooltip=“descripción del campo” |
| Véase también: | CONTROLES POR TIPO |
Ejemplos:
<prop name="MAP_USER" floating-tooltip="true" type="T" lmargin="0" lpadding="20p" height="100p" text-border="false" class="classT" width="500p" visible="1" title="" labelwidth="0" tooltip="Usuario" text-bgcolor="#00000000" forecolor="#333333" /> <prop name="MAP_PASSWORD" floating-tooltip="true" type="X" lmargin="0" lpadding="20p" height="100p" text-border="false" class="classT" width="500p" visible="1" title="" labelwidth="0" tooltip="Contraseña" text-bgcolor="#00000000" forecolor="#333333" /> <prop name="NUMERO" .... tooltip="Numero consecutivo de este documento"> <prop name="MAP_FILTRO" type="T" tooltip="Escriba aquí para buscar..." labelwidth="0" width="60%" class="classT" /> <prop name="MAP_BUSCAR_TEXT" ontextchanged="javascript:FiltraMarcados(e);" labelwidth="0" text-border="true" type="T" lpadding="10p" rpadding="10p" width="98%" tmargin="10p" lmargin="1%" height="60p" tooltip="Texto a buscar">
forecolor
| Atributo | forecolor |
|---|---|
| Descripción | Valor del color de texto en formato RGB. Puede ser expresado en decimal, hexadecimal (#), o binario (B). |
| Nomenclatura | forecolor=“valor” |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="MAP_COLUM1" type="TL" title="FECHA" width="200p" height="60p" forecolor="#000000" fontsize="9" align="center" <prop name="MAP_TLSUPERIOR" type="B" visible="1" locked="true" labelwidth="1" bgcolor="#00000000" forecolor="#FFFFFF" fontsize="10" title="Encuadre su DNI en el marco" width="100%" height="10%" /> /> <frame name="frmflotante2" lmargin="2%" width="96%" height="44%" tmargin="1%" align="center" framebox="true" forecolor="#273238" border-width="6" > <prop name="DatosMapaVer" class="mapaConduccion" onmapclicked="onMapClicked(e);" type="Z" visible="1" contents="DatosMapaViaje" /> <contents name="DatosMapaViaje" src="DatosMapaViaje" filter="ID=-1" /> </frame>
bgcolor
| Atributo | bgcolor |
|---|---|
| Descripción | Valor del color de fondo en formato RGB. Puede ser expresado en decimal, hexadecimal (#), o binario (B). |
| Nomenclatura | bgcolor=“valor” |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="MAP_LAST_EMPTY" type="B" bgcolor="#00000000" width="45%" height="80%" labelwidth="1" newline="false" disablevisible="MAP_GROUP>1" /> <prop name="@content1" height="96%" type="Z" contents="content1" forceonchange="true" bgcolor="#FFFFFF" onchange="refresh(@content1)" /> <contents name="content1" src="ContentDatos" /> <prop name="MAP_LINEASEPARAR3" disablevisible="MAP_NOMBRESEL=''" type="B" bgcolor="#333333" visible="1" labelwidth="0" width="300p" lmargin="210p" height="5p" tmargin="2p" bmargin="2p" locked="true" /> <prop name="MAP_SPACE" visible="7" type="TL" width="600p" height="2p" lmargin="144p" size="255" bgcolor="#666666" title=" " xtmargin="24p" />
disablevisible
| Atributo | disablevisible |
|---|---|
| Descripción | Se utiliza para mostrar u ocultar un prop según condición determinada que podemos definir con este atributo. |
| Nomenclatura | disablevisible=“condicion” |
| Véase también: | CONTROLES POR TIPO |
Ejemplos:
<prop name="MAP_LAST_EMPTY" type="B" bgcolor="#00000000" width="45%" height="80%" labelwidth="1" newline="false" disablevisible="MAP_GROUP>1" /> <prop name="MAP_NEXT" type="B" img="next.png" title="Siguiente " onclick="javascript:next(self,'ir');" methodx="ExecuteNode(siguiente)" forecolor="#FFFFFF" width="45%" height="80%" labelwidth="1" newline="false" lmargin="6%" imgsel="next-sel.png" disablevisible="MAP_GROUP=##FLD_MAP_TOTAL_PAGES##" /> <prop name="MAP_LINEASEPARAR3" disablevisible="MAP_NOMBRESEL=''" type="B" bgcolor="#333333" visible="1" labelwidth="0" width="300p" lmargin="210p" height="5p" tmargin="2p" bmargin="2p" locked="true" />
disableedit
| Atributo | disableedit |
|---|---|
| Descripción | Se utiliza para habilitar o no edición de un campo determinado, según se cumpla o no una condición aquí definida. Si esta condición se cumple, no deja editar, si por lo contrario, es falsa, se deja editar. |
| Nomenclatura | disableedit=“condicion” |
| Véase también: | CONTROLES POR TIPO |
Ejemplos:
<prop name="@content3" height="96%" type="Z" contents="content3" bgcolor="#FFFFFF" disableedit="1=1" /> <contents name="content3" src="ContentDatosSelItem" /> <prop name="BDelete" type="B" class="botonesCal" img="eliminar.png" img-disabled="eliminarlocked.png" disableedit="MAP_IDTAREASELECTED=0" method="ExecuteNode(eliminar)" postonchange="refresh" /> <prop name="MAP_ADDRECORD" disableedit="MAP_RECORDON=1" method="executenode(AccionesChatEspecial('voz'))" img="icon_microphone.png" lmargin="0" tmargin="0" type="B" width="100p" height="100p" newline="false" visible="1" disablevisible="MAP_SHOWADDTEXT=1"></prop>
locked
| Atributo | locked |
|---|---|
| Descripción | Se utiliza para bloquear el prop definido de cualquier acción, solo podrá mostrarse en pantalla, el usuario no podrá acceder a él |
| Nomenclatura | locked=“true” o locked=“false”, true-bloqueado false-desbloqueado. |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="MAP_IMG" visible="1" group="1" type="IMG" width="100%" height="50%" labelwidth="0" path="##APP##\icons\imagen.png" locked="true"/> <prop name="@AlarmasOT" type="Z" contents="AlarmasOT" mask="0" width="1230p" locked="true" height="-2" fixedbottom="true" /> <contents name="AlarmasOT" src="AlarmasOT_Supervisor" filter="a.IDOT=##ID## AND a.ANULADO=0" /> <prop name="MAP_WEB" visible="1" group="1" type="WEB" locked="true" width="100%" height="100%" labelwidth="0" fieldsize="1" size="100" /> <prop name="MAP_LINEASEPARAR3" disablevisible="MAP_NOMBRESEL=''" type="B" bgcolor="#333333" visible="1" labelwidth="0" width="300p" lmargin="210p" height="5p" tmargin="2p" bmargin="2p" locked="true" />
fontsize
| Atributo | fontsize |
|---|---|
| Descripción | Se utiliza para definir el tamaño de la fuente del campo. |
| Nomenclatura | fontsize=“valor” |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="MAP_BTHOTELBUSCAR" newline="false" lmargin="1" title="" type="B" visible="1" width="120px" height="120px" Xlabelwidth="1" bgcolor="#00000000" forecolor="#002D47" fontsize="10" fontbold="true" postonchange="Refresh(MAP_HOTELESCNT)" img="search.png" /> <prop name="MAP_DESCALARMA_GRID" tooltip="No data" lmargin="35p" type="T" tmargin="16p" newline="false" class="textedit" labelwidth="0" visible="4" width="1000p" text-border="false" align="left" textfontsize="6" /> <prop name="DESCRIPCION" type="T" visible="0" fontsize="4" labelwidth="0" locked="true" width="100%" height="130p" text-align="left|center" /> <prop name="FECHA" type="DT" visible="0" fontsize="5" labelwidth="0" locked="true" width="100%" height="60p" />
lines
| Atributo | lines |
|---|---|
| Descripción | Se utiliza para definir el número de líneas que ocupará el prop, se usa principalmente para los campos que requieren texto extenso, como Direcciones, Observaciones, etc. |
| Nomenclatura | lines=“valor”-valor: Número de líneas a definir |
| Véase también: | CONTROLES POR TIPO |
Ejemplos:
<prop name="MAP_ULTIMO_MENSAJE" visible="7" type="T" height="48p" labelwidth="0" size="255" lmargin="24p" width="552p" fontsize="4" lines="1" /> <prop name="MAP_TEXT" lmargin="0" type="T" class="classT" fixed-lines="false" lines="25" labelwidth="0" height="23%" /> <prop name="DESCRIPCION" visible="7" height="-1" lmargin="10p" rmargin="10p" lines="2" text-forecolor="#000000" type="T" locked="true" fixed-lines="true" labelwidth="0" />
newline
| Atributo | newline |
|---|---|
| Descripción | Se utiliza para definir si queremos que el prop en pantalla aparezca en la misma línea naterior o en una nueva línea. |
| Nomenclatura | newlines=“true” o newlines=“false” Si el valor es false, se queda en la misma línea que el prop que le antecede, si es true, salta a una nueva línea. |
| Véase también: | CONTROLES POR TIPO |
Ejemplos:
<!--En este caso los botones se dibujarán unos a continuación de otros.--> <frame name="FLOAT_FOOTER_FRAME" class="frmsuperior"> <prop name="MAP_LAST" type="B" img="last.png" title="Anterior" onclick="javascript:prev(self,'ir');" methodx="ExecuteNode(anterior)" forecolor="#FFFFFF" width="45%" height="80%" labelwidth="1" imgsel="last-sel.png" disablevisible="MAP_GROUP=1" /> <prop name="MAP_LAST_EMPTY" type="B" bgcolor="#00000000" width="45%" height="80%" labelwidth="1" newline="false" disablevisible="MAP_GROUP>1" /> <prop name="MAP_NEXT" type="B" img="next.png" title="Siguiente " onclick="javascript:next(self,'ir');" methodx="ExecuteNode(siguiente)" forecolor="#FFFFFF" width="45%" height="80%" labelwidth="1" newline="false" lmargin="6%" imgsel="next-sel.png" disablevisible="MAP_GROUP=##FLD_MAP_TOTAL_PAGES##" /> </frame>
textfont-size
| Atributo | textfont-size |
|---|---|
| Descripción | Se utiliza para definir el tamaño de la fuente del texto del campo del prop. |
| Nomenclatura | textfont-size=“valor” |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="TITULO" visible="7" text-forecolor="#000000" lmargin="0" locked="true" text-align="center" textfont-bold="true" textfont-size="12" text-border="false" width="100%" labelwidth="0" type="T" /> <prop name="MAP_FECHAHORA" type="T" visible="4" textfont-size="6" labelwidth="0" locked="true" lmargin="200p" width="390p" text-align="right" /> <prop name="MAP_ADJUNTO" disablevisible="TIPO<>3" type="T" visible="4" labelwidth="0" text-border="false" textfont-size="7" text-align="left|center" lmargin="5p" width="545p" height="80p" locked="true" newline="false" />
text-bgcolor
| Atributo | text-bgcolor |
|---|---|
| Descripción | Se utiliza para definir el color del fondo del texto del prop. |
| Nomenclatura | text-bgcolor=“valor” |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="MAP_IZQ" type="T" visible="4" labelwidth="0" width="100p" text-bgcolor="#00000000" disablevisible="MAP_ESPACIO=0" /> <prop name="MAP_ESPACIO" type="N" visible="1" text-bgcolor="#0000ff" text-forecolor="#000000" lmargin="10p" width="430p" locked="true"/> <frame name="frmUser" bgcolor="#ffffff" tmargin="90p"> <prop name="MAP_USER" floating-tooltip="true" type="T" lmargin="0" lpadding="20p" height="100p" text-border="false" class="classT" width="500p" visible="1" title="" labelwidth="0" tooltip="Usuario" text-bgcolor="#00000000" forecolor="#333333" /> </frame> <frame name="frmPwd" bgcolor="#ffffff" tmargin="10p" > <prop name="MAP_PASSWORD" floating-tooltip="true" type="X" lmargin="0" lpadding="20p" height="100p" text-border="false" class="classT" width="500p" visible="1" title="" labelwidth="0" tooltip="Contraseña" text-bgcolor="#00000000" forecolor="#333333" /> </frame>
text-forecolor
| Atributo | text-forecolor |
|---|---|
| Descripción | Se utiliza para definir el color de la fuente del texto del prop. |
| Nomenclatura | text-forecolor=“valor” |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="MAP_ESPACIO" type="N" visible="1" text-bgcolor="#0000ff" text-forecolor="#000000" lmargin="10p" width="430p" locked="true"/> <prop name="MENSAJE" disablevisible="TIPO<>0" text-forecolor="##FLD_MAP_FORECOLOR##" type="T" visible="4" labelwidth="0" text-border="false" lmargin="5p" width="620p" locked="true" /> <prop name="TITULO" visible="7" text-forecolor="#000000" lmargin="0" locked="true" text-align="center" textfont-bold="true" textfont-size="12" text-border="false" width="100%" labelwidth="0" type="T" /> <prop name="DESCRIPCION" visible="7" height="-1" lmargin="10p" rmargin="10p" lines="2" text-forecolor="#000000" type="T" locked="true" fixed-lines="true" labelwidth="0" /></frame>
text-border
| Atributo | text-border |
|---|---|
| Descripción | Se utiliza para definir si el prop contendrá bordes o no, se puede definir también los bordes visibles o no por separados, Ejemplo: text-border-bottom, text-border-top, text-border-right, text-border-left |
| Nomenclatura | text-border=“true” o text-border=“false” |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="MENSAJE" disablevisible="TIPO<>0" text-forecolor="##FLD_MAP_FORECOLOR##" type="T" visible="4" labelwidth="0" text-border="false" lmargin="5p" width="620p" locked="true" /> <prop name="TITULO" visible="7" text-forecolor="#000000" lmargin="0" locked="true" text-align="center" textfont-bold="true" textfont-size="12" text-border="false" width="100%" labelwidth="0" type="T" /> <prop name="MAP_INICIO" type="TT" labelfont-bold="true" title="Hora de Inicio:" labelbox="false" labelwidth="10" forecolor="#000000" text-border-bottom="false" locked="true" /> <prop name="MAP_FIN" type="TT" labelfont-bold="true" title="Hora de Fin:" labelbox="false" labelwidth="10" forecolor="#000000" text-border-bottom="false" locked="true" /> <prop name="MAP_TEXT1" type="T" labelwidth="11" class="classT" title="Sin bordes" text-border="false" /> <prop name="MAP_TEXT2" type="T" labelwidth="11" class="classT" title="Solo inferior" text-border="true" text-border-bottom="true" text-border-left="false" text-border-top="false" text-border-right="false" height="10%" width="96%" /> <prop name="MAP_TEXT3" type="T" labelwidth="11" class="classT" title="Solo izquierdo" text-border="true" text-border-bottom="false" text-border-left="true" text-border-top="false" text-border-right="false" height="10%" width="96%" tmargin="2%" /> <prop name="MAP_TEXT4" type="T" labelwidth="11" class="classT" title="Solo superior" text-border="true" text-border-bottom="false" text-border-left="false" text-border-top="true" text-border-right="false" height="10%" width="96%" tmargin="2%" /> <prop name="MAP_TEXT5" type="T" labelwidth="11" class="classT" title="Solo derecho" text-border="true" text-border-bottom="false" text-border-left="false" text-border-top="false" text-border-right="true" height="10%" width="96%" /> <prop name="MAP_TEXT6" type="T" labelwidth="11" class="classT" title="Inferior y superior" text-border="true" text-border-bottom="true" text-border-left="false" text-border-top="true" text-border-right="false" height="10%" width="96%" tmargin="2%" /> <prop name="MAP_TEXT7" type="T" labelwidth="11" class="classT" title="Inferior y derecho" text-border="true" text-border-bottom="true" text-border-left="false" text-border-top="false" text-border-right="true" height="10%" width="96%" tmargin="2%" /> <prop name="MAP_TEXT8" type="T" labelwidth="11" class="classT" title="Izquierdo y derecho" text-border="true" text-border-bottom="false" text-border-left="true" text-border-top="false" text-border-right="true" height="10%" width="96%" tmargin="2%" /> <prop name="MAP_TEXT9" type="T" labelwidth="11" class="classT" bmargin="5p" title="Todos los bordes" text-border="true" text-border-bottom="true" text-border-left="true" text-border-top="true" text-border-right="true" height="10%" width="96%" tmargin="2%" />
labelwidth
| Atributo | labelwidth |
|---|---|
| Descripción | Se utiliza para definir el tamaño de la etiqueta del prop o tamaño de lo que se ha definido en el atributo title |
| Nomenclatura | labelwidth=“7” o labelwith=“0” , si el valor es 0 solo se mostrará el contenido del campo sin etiqueta. El tamaño del resto del prop será siempre el tamaño del width menos el definido en el labelwidth |
| Véase también: | CONTROLES POR TIPO Estilos CSS |
Ejemplos:
<prop name="MAP_COORDY" title="COORD Y" visible="7" locked="true" type="TL" labelwidth="2" newline="false" width="40%" lmargin="4" bgcolor="#FFFFFF" forecolor="#81BEF7"/> <prop name="Direccion" type="T" visible="1" locked="true" title="Direccion" labelwidth="8" grid-text-bgcolor="#FFFF80" class="textoBordeFino"/> <prop name="FechaAnalisisOrigen" type="D" visible="1" locked="true" title="D. Analisis Ori." class="textoBordeFino" width="75%" labelwidth="10"/> <prop name="IDOBSERVA" type="N" visible="0" fieldsize="20" size="20" labelwidth="8" onchange="Refresh" mapcol="ObservaInps" mapfld="ID" width="40%" height="48%"/>