User Tools
Sidebar
CSS Styles
As in the web, CSS in XOne technology simplify the definition of the properties of the different fields of a collection, both visual (bgcolor, fontsize, labelwidth, etc.), and structural (visible, size, group, etc), so that we do not have to define all the attributes for each of the fields.
!!! NOTICE!!!, If compatibility-mode=“true” is defined in the app node, THE STYLES WILL NOT APPLY.
Definition in mappings.xml
The first thing that is done is the call in the mappings to the CSS file. To do this in the app node, that call is included:
<style url="default.css" />
The conditions attribute specifies the condition to be fulfilled to take the rules defined inside the CSS file specified in the url attribute.
These conditions can be made more or less specific depending on the parameters that we define, so that, we can put conditions by platform, screen size and terminal orientation.
The available platforms are: android, ios, wm (Windows Mobile), bb (blackberry) and wp (Windows Phone).
The sizes are: phone and tablet (all the platforms), in addition to mini and hiphone for Android only, see the table below.
The orientation can be: vertical and horizontal.
All these conditions can be specified, for instance:“ios:phone:vertical” or only a part, f. inst.:“tablet:horizontal” or “bb:phone”, but ALWAYS in order:
PLATFORM:SIZE:ORIENTATION, IN THIS ORDER AND IN LOWERCASE.
An example of calls to CSS files in the mappings, it would be:
<app prefix="Gen" version="1.0.X.X" companycolor="#FF8000,#FF4000" forecolor="#FFFFFF"> <logon showalways="true" finduser="true" replica="true"></logon> <style url="default.css" /> /* Estilos por defecto si no se definen en otro css */ <style url="default_phone.css" conditions="phone:vertical"/> <style url="default_phone_hor.css" conditions="phone:horizontal"/> <style url="default_tablet.css" conditions="tablet:vertical"/> <style url="default_tablet_hor.css" conditions="tablet:horizontal"/> <style url="default_android_hor.css" conditions="android:phone:horizontal"/> <style url="default_android_mini_ver.css" conditions="android:mini:vertical"/> <style url="default_android_ver.css" conditions="android:phone:vertical"/> <style url="default_blackberry.css" conditions="bb:phone"/> <style url="default_iphone.css" conditions="ios:phone"/> <style url="default_ipad_vertical.css" conditions="ios:tablet:vertical"/> <style url="default_ipad_horizontal.css" conditions="ios:tablet:horizontal"/> </app> <collprops type="general"> <coll name="Empresas" ...... ...... ...... </coll> ..... ..... </collprops>
Sizes in the conditions attribute
| mini | phone | hiphone | tablet | |
|---|---|---|---|---|
| android | < 3.5“ | 3.5” - 4.5“ | > 4.5” and < 7“ | >= 7” |
| ios | —- | < 6“ | —- | >= 6” |
| wm | —- | < 6“ | —- | >= 6” |
| bb | —- | < 6“ | —- | >= 6” |
| wp | —- | < 6“ | —- | >= 6” |
NOTE: The new Android sizes are available from the 3.9.14 version of the Android Framework, previous versions only have phone and tablet, same than the rest of platforms.
We can define several CSS files, that will be applied depending on the following conditions:
- By default, the rules defined in default.css are taken.
- If the device has a a screen smaller than 6 inches, we can put conditions=“phone:vertical” or “phone:horizontal” depending on whether you want to apply different styles vertically or horizontally, respectively (See previous table with the new sizes of Android).
- The same happens with the conditions=“tablet:vertical” option or “tablet:horizontal”, in this case for devices greater than 6 inches (See previous table with the new sizes of Android).
- Notice the possibility to specify a css for each type of device (android,ios,wm,bb and wp).
Attributes priority
XOne CSS also have a priority order. The order that we are going to list is FROM MINOR TO GREATER PRIORITY:
1.- Values by default in the Framework (If nothing is put, all the attributes have a value by default) (Lowest priority).
2.- Values defined in the .CSS - Redefine file, in system nodes (Coll, Group, Frame and Prop)
Notice that for redefining the system nodes (Coll, Group, Frame and Prop) you DO NOT have to put a point in front of them.
coll { nomenmask:24; cell-bgcolor:#ECABAB,#FFFFFF; } prop { labelbox:false; textfont-size:7; labelwidth:7; fieldsize:4; size:13; onchange:Refresh; labelfont-bold:true; lines:1; /* Se pone a 1 por defecto, para que si se pulsa enter lo tome como cambio de campo y no como cambio de línea. */ fixed-lines:true; } group { imgbk:portada_interior.jpg; } frame { width:100%; framebox:false; bgcolor:#00000000; }
3.- Values defined in the .CSS - Class file, in system nodes (Coll, Group, Frame and Prop)
In this case, only is necessary to put class=“particular” in the COLL node, do not have to put them on the GROUP, PROP or FRAME separately.
prop.particular { labelbox:false; textfont-size:7; labelwidth:7; fieldsize:4; size:13; onchange:Refresh; labelfont-bold:true; } group.particular { imgbk:portada_interior.jpg; { frame.particular { width:100%; framebox:false; bgcolor:#00000000; }
4.- Values defined in the .CSS - Class file.
.miclase { extends:prop; labelfont-bold:true; labelshadow:false; fontsize:9; labelbox:false; textfont-size:10; labelwidth:15; fieldsize:4; size:13; onchange:Refresh; bgcolor:#FF8000; } /* In the Mappings we would have a line as the following one, where is specified what class this prop is t (WITHOUT the front point) */ <prop name="DATO" class=”miclase” visible="15" group="1" type="T" size="40" fieldsize="40"/>
5.- Attributes defined in the label itself.
<prop name="MAP_XXXXX" bgcolor="#FFFFFF" .../>
Structure
In the CSS file will be defined the attributes of the nodes which have which have design properties mainly.
Currently, only 4 attributes of nodes are defined:
- Coll
- Group
- Prop
- Frame
The first thing is done is the call to the CSS file required to use in our application. For this, in the app node is put the call: <style url=“default.css”/>
The calls of the nodes that can be defined in a CSS can be made from:
- Coll Node: for the group, prop and frame nodes that the collection have.
- Group Node: to define its attributes.
- Prop Node: to define its attributes.
- Frame Node: the definition of its attributes.
The nodes can extend the values of others already defined, for this, it will be put “extends:nombreprop”. If the attributes are defined again in the inherited class, those ones have preference over the inherited ones.
System Nodes
These are the ones of the system and will be generic for all the nodes. These nodes always put the name as it is, with no front point or anything in the CSS file.
- Coll
- Group
- Prop
- Frame
With this form, we will have already defined the attributes for all the “coll”, “group”, “prop” and “frame” defined in the mappings, it doesn´t matter in the coll which they are in, and without having to put anything more than the call to the used CSS file.
If an attribute in the mapping was defined again, they have preference over the inherited of the class.
Own Nodes
The programmer own nodes, have to go always with a point in front, in such way that is indicated that is from the programmer.
In order to use it in the mappings, in the node in question the “class” attribute will be put and matching it to the name of the node we have defined in our CSS.
Examples in the mappings:
<group name="General" id="1" bgcolor="#99CCFF" imgbk="portada_interior.jpg" class="groupclientes"/> <prop name="COLOR" visible="7" type="T" group="1" class="etiquetas_incidencias">Color</prop> <frame name="id1" width="100%" bgcolor="#CEE3F6" class="frame_cabecera" />
It is necessary to indicate that the attributes in the mappings were defined again, they have preference over the inherited one.
To define them in the CSS, first a point is put first followed by the name that we want to give, this would be:
- .groupclientes
- .etiquetas_incidencias
- .frame_cabecera
Coll Nodes
Here, the call to the class is made to define with a single call, all the nodes that are defined in the coll. To do this at coll level, the class call will be placed: class=”nombreclasemia”.
If then at the nodes an attribute or another class is called again, it will have preference over the one defined at the coll level.
To define them in the CSS, the name of the system node is put in first place and followed by the name we want to give it, this would be:
- prop.nombreclase
- group.nombreclase
- frame.nombreclase
CSS Properties
.comunes { /* COLOR */ bgcolor:#861718,#FF0000; /* Se puede formar un degradado separando los colores con comas */ forecolor:#00000000; /* LOS COLORES SON RGB, Se pueden especificar también 2 digitos al inicio para la Opacidad 00=transparente */ /* TEXTO - FUENTE */ textfont-size:7; textfontsize:7; fontsize:9; text-forecolor:#000000; text-forecolor-disabled:#045FB4; text-forecolor-focus:#000000; text-bgcolor:#FFFFFF; text-bgcolor-disabled:#FFFFFF; text-bgcolor-focus:#AAB0B0B0; text-align:left; /* left, right, center */ /* MARGENES - ALINEACION - ANCHO y ALTO */ tmargin:2; /* Margen Superior (Top) */ bmargin:2; /* Margen Inferior (Bottom) */ rmargin:2; /* Margen Derecho (Right) */ lmargin:2; /* Margen Izquierdo (Left) */ rpadding:2; /* Margen por dentro del borde del control */ lpadding:2; tpadding:2; bpadding:2; align:right; /* left, right, center */ width:50%; /* En porcentaje o en puntos */ height:50%; /* En porcentaje o en puntos 20p */ /* BORDES */ border-width:4; text-border:true; text-border-top:false; text-border-bottom:true; text-border-right:false; text-border-left:false; /* IMAGENES */ img:cancel.png; imgsel:refresh.png; imgbk:back_splash.png; icon:help.png; } .coll { tab-height:5%; editmask:0; /* Para que no salga ninguna opcion (grabar, salir...) de forma automática, ponemos nosotros los botones */ nomenmask:24; /* Cuando llaman a la colección con una lupa que solo se pueda filtrar y salir. */ } .group { /* ATRIBUTOS PESTAÑAS */ tab-width: Permite definir el ancho de cada celda de forma individual. Por defecto es 33%. tab-height: Alto que van a tener la fila de las pestañas (TODAS). *** Atributo a nivel de coll. *** tab-bgcolor:#FCF1F1; tab-bgcolor-disabled: Color de fondo para cuando no está seleccionada la pestaña. tab-forecolor:#861718; tab-forecolor-disabled:#861718; animation-in:##ZOOM_IN##; animation-out:##ZOOM_OUT##; icon: Icono que se desea colocar en la pestaña. icon-orientation: Posición en la que se desea que se coloque el icono con respecto al texto de la pestaña. } .frame { /* ATRIBUTOS FRAME */ framebox:false; } .textbox { border-corner-radius:8; } .etiqueta_label { /* ATRIBUTOS ETIQUETA */ labelwidth:7; labelfont-underline:true; labelshadow:false; labelbox:false; labelfont-bold:true; labelfont-size:8; /* cualquiera de los 2 formatos es valido */ labelfontsize:8; } .listado { /* ATRIBUTOS LISTADO - GRID */ /* ESTOS ATRIBUTOS SE DEFINEN A NIVEL DE COLL */ grid-bgcolor:#00000000; grid-text-bgcolor:#00000000; cell-bgcolor:#ECABAB,#FFFFFF; cell-border-width:0; cell-border:false; cell-even-color:#E8E8E8; /* Color de fondo para filas pares */ cell-odd-color:#FFFFFF; /* Color de fondo para filas impares */ cell-height:80p; /* Alto de la celda */ cell-tpadding:4p; /* Relleno superior */ cell-bpadding:4p; /* Relleno inferior */ } .contents { show-toolbar-icon-refresh:false; check-owner:false; dependent:false; show-toolbar:false; show-selected-item:false; } .boton { /* ATRIBUTOS BOTON */ } .calendario { /* ATRIBUTOS PARA CAMBIAR APARIENCIAS EN UNA COLECCIÓN EN MODO CALENDARIO */ show-toolbar:false; /* Quita la barra de botones entera */ bgcolor:#COLOR; /* Color de fondo de la barra de botones, días */ forecolor:#COLOR; /* Color del mes y año de la barra de botones, texto del día */ cell-forecolor:#COLOR; /* Color del mes y año de la barra de botones, texto del día */ cell-bgcolor:#COLOR; /* Fondo de los días */ cell-bgcolor-out:#COLOR; /* Fondo de los días */ cell-bgcolor-selected:#COLOR; /* Fondo de los días */ } .calendario_contents { cell-bgcolor:#ff328ba9; cell-forecolor:#FFFFFF; cell-border-width:4; cell-border-color:#00000000; cell-align:center; align:center; fontsize:25; cell-selected-bgcolor:#00000000; cell-selected-forecolor:#ff328ba9; cell-selected-border-color:#00000000; weekdays-bgcolor:#00000000; weekdays-forecolor:#ff328ba9; weekdays-fontsize:6; weekdays-longname:false; weekdays-align:top|left; border-width:2; page-swipe:true; cell-other-month-bgcolor:#50000000; border:false; }
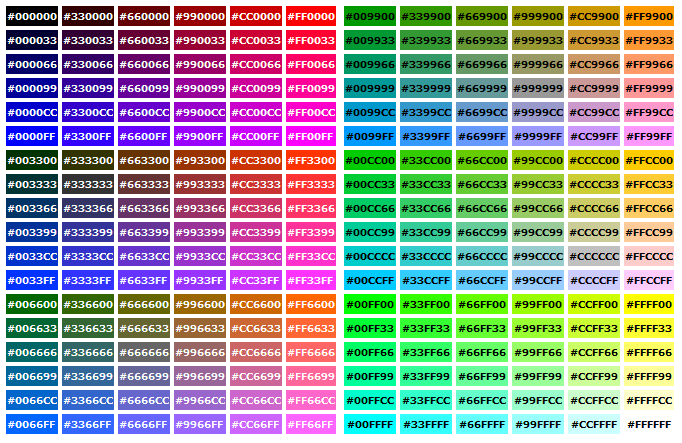
Colors Palette
Hexadecimal Values of transparences
.info { alpha100%:FF; alpha95%:F2; alpha90%:E6, alpha85%:D9; alpha80%:CC; alpha75%:BF; alpha70%:B3; alpha65%:A6; alpha60%:99; alpha55%:8C; alpha50%:80; alpha45%:73; alpha40%:66; alpha35%:59; alpha30%:4D; alpha25%:40; alpha20%:33; alpha15%:26; alpha10%:1A; alpha5%:0D; alpha0%:00; }
External CSS Files
The machinery allows to have declared CSS files with the definition of certain features of the nodes. To do this, it will be necessary having external CSS file, which have the code that is going to be used later.
The call to this file, is made inside the app node, and with the style node. Below an example is shown:
<app prefix="Gen" version="0.0.0.0" companycolor="#FF8000,#FF4000" forecolor="#FFFFFF> <logon showalways="true" finduser="true" replica="true"></logon> <style url="default.css" /> </app>
Example CSS File
coll { cell-bgcolor:#FFFFFF; cell-border-width:0; cell-border-color:#CD0A2D; cell-forecolor:#000000; cell-border:false; cell-even-color:#E8E8E8; /* Color de fondo para filas pares */ cell-odd-color:#FFFFFF; /* Color de fondo para filas impares */ cell-height:80p; /* Alto de la celda */ cell-tpadding:4p; /* Relleno superior */ cell-bpadding:4p; /* Relleno inferior */ cell-selected-border-color:#4B4D4F; editmask:0; /* Máscara por defecto (Nuevo, editar, borrar, filtrar...) */ show-toolbar:false; /* Para que no aparezca la barra superior con el refresh y nuevo registro en los contents */ notab:true; /* Para que no se vean las pestañas ó groups */ nomenmask:24; dependent:false; check-owner:false; } group { imgbk:portada_interior.jpg; } frame { width:100%; framebox:false; bgcolor:#00000000; } prop { visible:1; width:96%; fieldsize:4; lmargin:2%; labelwidth:7; labelbox:false; fontsize:11; text-fontsize:11; forecolor:#4B4D4F; text-border:false; text-forecolor:#4B4D4F; border-color:#CD0A2D; lines:1; fixed-lines:true; size:100; } prop:B { /* Solo afecta a los props de tipo BOTON (type="B") */ apply-css:true; } prop:NC { /* Solo afecta a los props de tipo CHECK (type="NC") */ apply-css:true; } prop.particular { labelbox:false; textfont-size:7; labelwidth:7; fieldsize:4; size:13; onchange:Refresh; labelfont-bold:true; } group.particular { imgbk:portada_interior.jpg; } frame.particular { width:100%; framebox:false; bgcolor:#00000000; } .etiqueta { extends:prop; /* Además de todo lo que tenga props, ponemos esto otro. Si hay algún atributo repetido, vale éste último. */ labelfont-bold:true; labelshadow:false; fontsize:9; labelbox:false; textfont-size:10; labelwidth:15; fieldsize:4; size:13; onchange:Refresh; bgcolor:#FF8000; } .login { extends:prop; labelfont-bold:true; labelshadow:false; fontsize:9; labelbox:true; onchange:Refresh; bgcolor:#FF8000; forecolor:#FFFFFF; text-forecolor:#000000; text-bgcolor:#FFFFFF; } .edicion { extends:prop; labelfont-bold:true; labelshadow:false; fontsize:9; labelbox:true; onchange:Refresh; bgcolor:#FF8000; forecolor:#000000; text-forecolor:#000000; text-bgcolor:#FF8000; } .etiqueta_clientes { labelbox:true; bgcolor:#FF8000; forecolor:#000000; text-forecolor:#000000; text-bgcolor:#FFFFFF; labelfont-bold:true; labelshadow:false; lmargin:14; labelwidth:14; align:right; }